Table of Content
Ringside Social Application Server seems a promising project. However, because it is still in beta development, online documents are not well organized. A better directory layout may help a lot. After reading the documents and trying Ringside server myself, I got some experience which is shared in this post.
(1)
Open Social container.
It means all open social applications can be run on Ringside server. Of course, the open social applications should not use extensions provided a specific container( e.g. iGoogle, Orkut ) if you want these apps to run on Ringside server.
Note: Gadgets in
Google content directory(repository of traditional gadgets) can not be used on Ringside server because traditional Gadget API is different from new Gadget spec used by Open Social API.
(2)
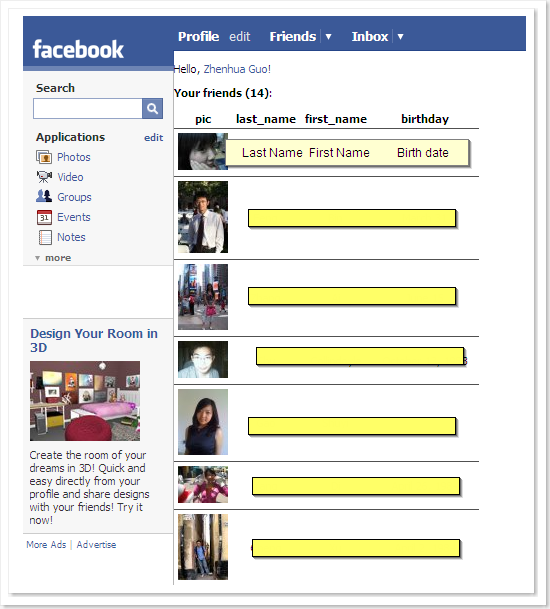
Facebook platform mock
It supports FBML and Facebook API and adds some extensions, which means you can use the same function names and markups of Facebook to write your Ringside apps.
(3)
ExtensibilityBecause Ringside server is open source, users can customize and extend Ringside server in the way they wish. For example, users can add their new APIs and extend XML tags to provide customized tags.
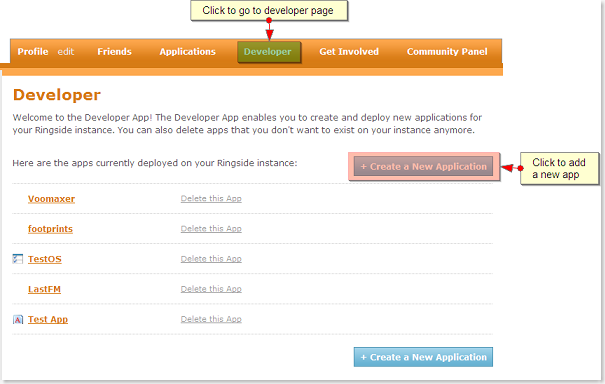
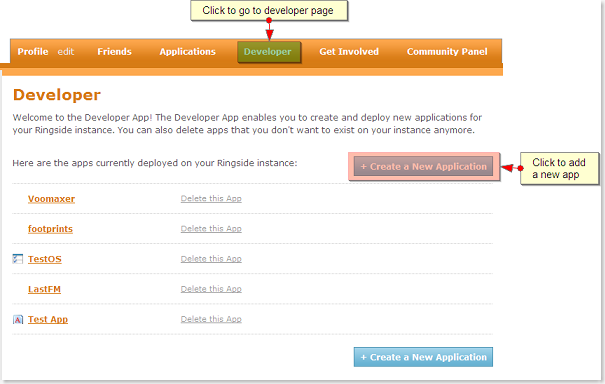
Add a new app:
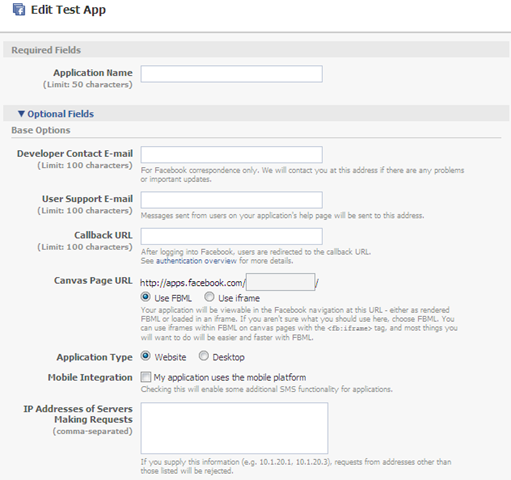
First click "Developer" tab, and in the main panel click "Create a New Application", following picture should be displayed:

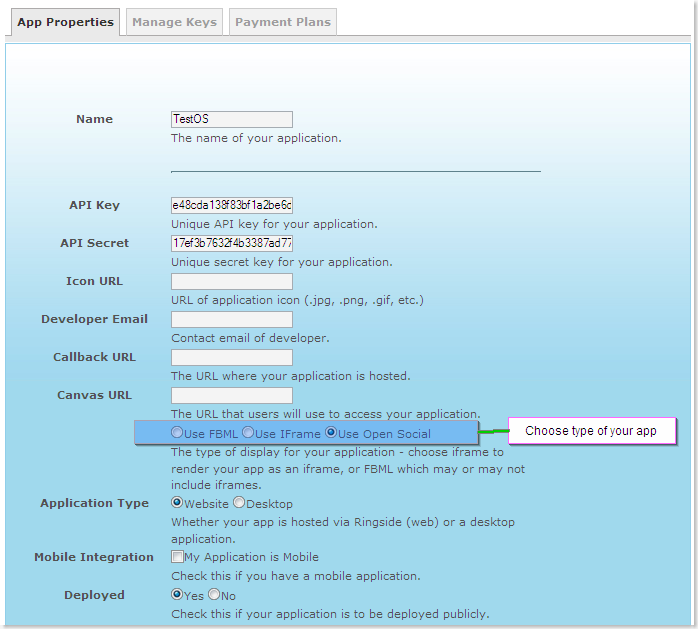
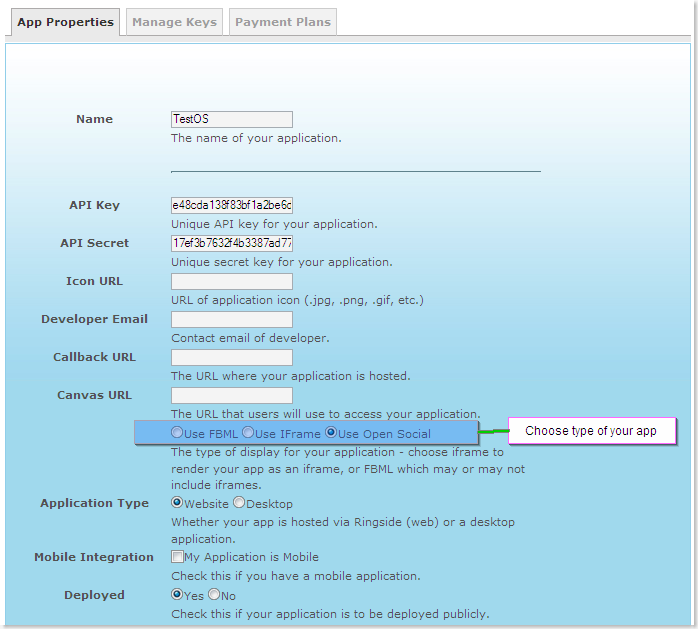
When you create a new application in Ringside, the procedure is well similar to that of Facebook. The configuration options are almost the same as well. Look at below picture:

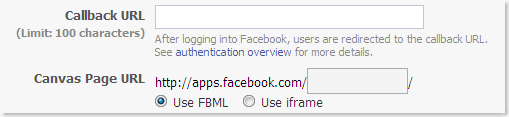
One big difference is highlighted in the picture. In Facebook, you can just choose your app type between "Use FBML" and "Use IFrame". However, in Ringside server, one more option("Use Open Social") is supported. The key thing you should configure is "Callback URL" which points to the location of your application. For option "Canvas URL", you just need to specify a unique name and you must not specify the full-path URL. Prefix is implicit which is
http://ringside_server_domain:port/canvas.php/. So if you specify "
myapp" as your "Canvas URL", the URL to access your app becomes
http://ringside_server_domain:port/canvas.php/myapp.
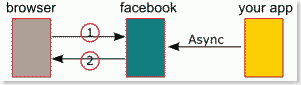
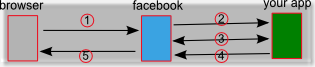
Note!!! When you set "Callback URL", you had better not use loopback domain or ip(e.g. localhost, 127.0.0.1) as host. If type of your app is "Use FBML", it may work well. In this mode, the output content is fully contained in the response. However, if type of your app is "Use IFrame", your app may not work. In this mode, a frame element is embedded in returned html and src attribute is set to point to the "Callback URL". As a result, the browser will send requests to its local host (the host a user is using to try your app) instead of the server which hosts your app. After you deploy and publish the app, using loopback address will definitely cause problems. To make your app work both in FBML mode and IFrame mode, loopback address should not be used!!!
See instructions
here. After you get PHP library, generally you need to modify your
php.ini and append path of the library to variable
include_path so that PHP interpreter knows where to look for Ringside PHP library.
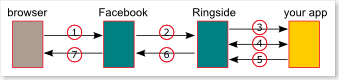
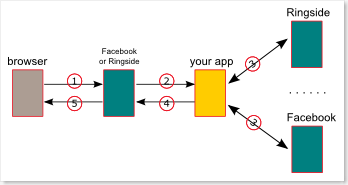
You applications do not need to be hosted on the same host as Ringside server. Ringside provides a PHP client library which can be used to ease PHP development. Ringside PHP client library is based on Facebook PHP client library. But Ringside wraps the code in original Facebook PHP client library. In original Facebook PHP client library, the rest server which you send requests to is hard-coded in the source code as "
http://www.facebook.com". There is a class in Ringside library called "
RingsideApiClients" which is a subclass of class "Facebook" and overwrites most of the inherited functions. Besides, Ringside adds some extra APIs which are mainly contained in class "
RingsideApiClientsRest"(It is a subclass of class "
FacebookRestClient").
So, you should use class "
RingsideApiClients" to send requests to backend Ringside server. One thing your must do is configure the Ringside server URL so that your app knows where requests should be sent. There are two ways that I know:
(1) When you create an instance of
RingsideApiClients, you can send weburl, serverurl and socialurl as parameters of contructor.
Prototype of the constructor is :
public function __construct($api_key, $secret, $webUrl = null, $serverUrl = null, $socialUrl = null, $client = null ).(2) Change static variable in class
RingsideApiClientsConfig.
Sample usage:
RingsideApiClientsConfig::$webUrl= ringside_web_url;
RingsideApiClientsConfig::$serverUrl = ringside_server_url;
RingsideApiClientsConfig::$socialUrl = ringside_social_url;
Good resource
(1),
(2).
Good resources
(1),
(2).