Developing a simple application for Facebook platform is not as easy as developing a "hello,world" application in C/C++ or Java etc.
Here is a step-by-step tutorial about how to build a Facebook app. It is exhaustive and I just supplement two cents.
Resources:
Description about the basic architecture:
http://wiki.developers.facebook.com/index.php/Random_questions
More resources about how to build Facebook Apps:
http://www.merchantos.com/makebeta/facebook/facebook-php-tutorial/
First, it is necessary to introduce the basic concepts. These concepts confused me once upon a time.
Profile Action
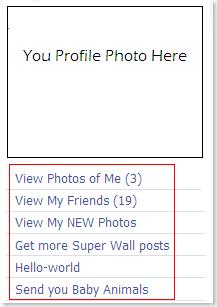
When you browse profile of a user, you should see following layout:
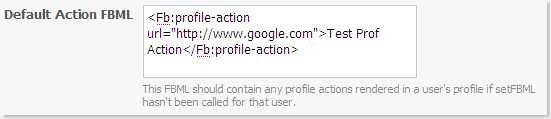
The entries within red box are called profile actions. One way to set profile action of your app is through app setting interface provided by Facebook. Following entry "Default Action FBML" should be displayed:
You can make use of fb:profile-action to set profile action.
Another way to set profile action is use API: Profile.setFBML.
Profile Box
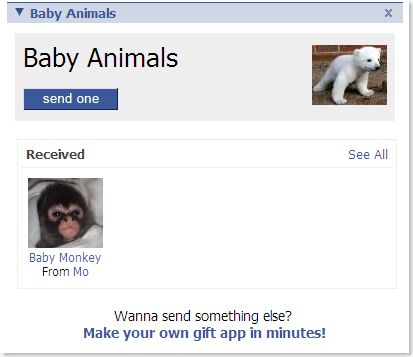
On your profile page, there is a small box for every application you have added. This small box is called profile box which is demonstrated below.
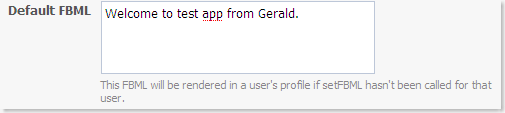
You can set content of profile box of your app by accessing app setting page:
Moreover, you can set profile box by using API: Profile.setFBML.
Note: Profile.setFBML can be used to set both profile box and profile action.
Cache in profile action and profile box:
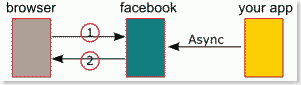
Setting of profile action and profile box is cached in Facebook server. See architecture here. 
<1> A user sends requests to Facebook through profile action or profile box.
<2> Facebook immediately returns cached response to the user. In other words, Facebook does not communicate with your app server instantly. The cache is for per user per application.
Update of profile action/box is done asynchronously. Usually, when a user requests your canvas page, profile action/box will be updated if related code is contained in your canvas page.
Canvas Page
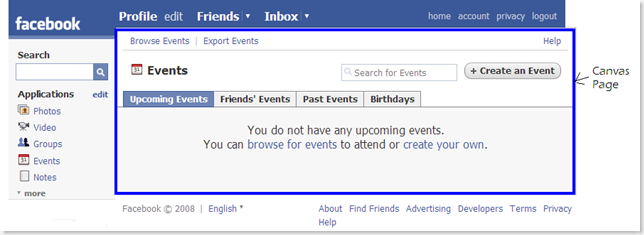
When a user click your app in the left navigation bar, your app will be put into canvas page which is shown below:

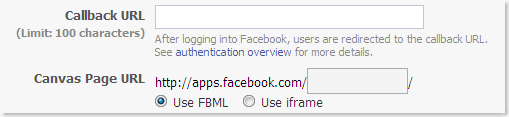
Facebook retrieves content of the page and renders it in canvas page. By setting Canvas Page URL, you tell Facebook that your app should be accessed through the specific URL. By setting "Callback URL", you tell Facebook where content should be retrieved. Facebook platform is like a proxy. When a user uses your app by accessing "Canvas Page URL", Facebook determines the true URL that should be visited. Then Facebook sends request to the URL and renders response in Canvas Page. 
How does Facebook handle your app in canvas page?
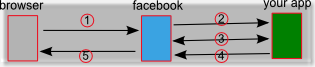
See here. I briefly describe the procedure:
<1> browser sends request to facebook platform.
<2> Facebook platform sends requests to your app server
<3> Your app makes API calls to Facebook and integrates response into output
<4> Your app returns output(html segment with or without FBML)
<5> After facebook gets response from your app server, Facebook renders FBML to HTML and displays result in client browser.
Add a new app
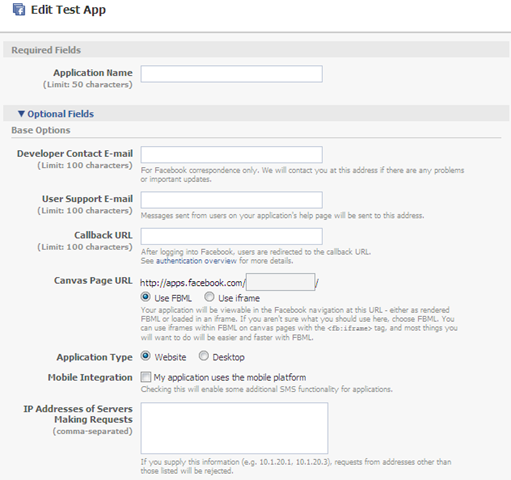
After you add developer application into your facebook account, you should be able to create your own applications. There are many options you can set to customize your Facebook app, the interface looks like this:
And this site contains detailed information about almost every field:
http://www.marketing-ninja.com/facebook-app/starting-your-first-facebook-app-demystifying-application-form-field-by-field/
You should have a server which will host your Facebook app. If you user Apache http server, you need to configure the server so that when a directory(not a file) is requested index.php will be returned(if it exists).
In my Apache httpd server, related configuration is like this:
<IfModule dir_module>
DirectoryIndex index.html index.php
</IfModule>




No comments:
Post a Comment